Sujet d’actualité dans le domaine du web design, du design d’interface et du mobile avec une tendance qui s’intensifie depuis quelques mois : le flat design est trendy.
On notera que l’interface « Metro » de Windows 8 et son style flat, auront largement contribué à l’intensification des motivations d’utilisation de ce concept.
Pour le visualiser, voici l’aperçu de quelques sites utilisant ce style :
Il existe déjà un certain nombre d’articles sur le flat design, et vous en trouverez d’ailleurs quelques-uns à la fin de cet article. Ainsi, aucune exhaustivité, juste une présentation qui permettra de vous initier au sujet et de vous donner quelques pistes de recherche, si le thème vous intéresse. 🙂
L’élément devient central, pas les effets
L’élément est considéré comme « central », car ce concept de création dit de flat (plat) est basé sur les éléments graphiques dans leur plus simple appareil : une forme associée à une couleur. Et stop.
C’en est fini des ombres portées, des dégradés et des typographies un peu funky ! Le flat design est simple, exempt de tout artifice et ornement graphique.
Attention, « simple » ne signifie pas forcément minimaliste : une interface ou un design Web, de style flat, peut s’avérer complexe et subtile malgré l’abandon de textures, d’effets et des autres décorations possibles.
De la couleur, de la pêche !
La couleur prend une place plus importante dans ce type de design. Eh oui, il faut bien compenser l’attrait visuel et la distinction d’un style plus « Skeuomorphic » par quelque chose. Et c’est là que la couleur entre en scène.
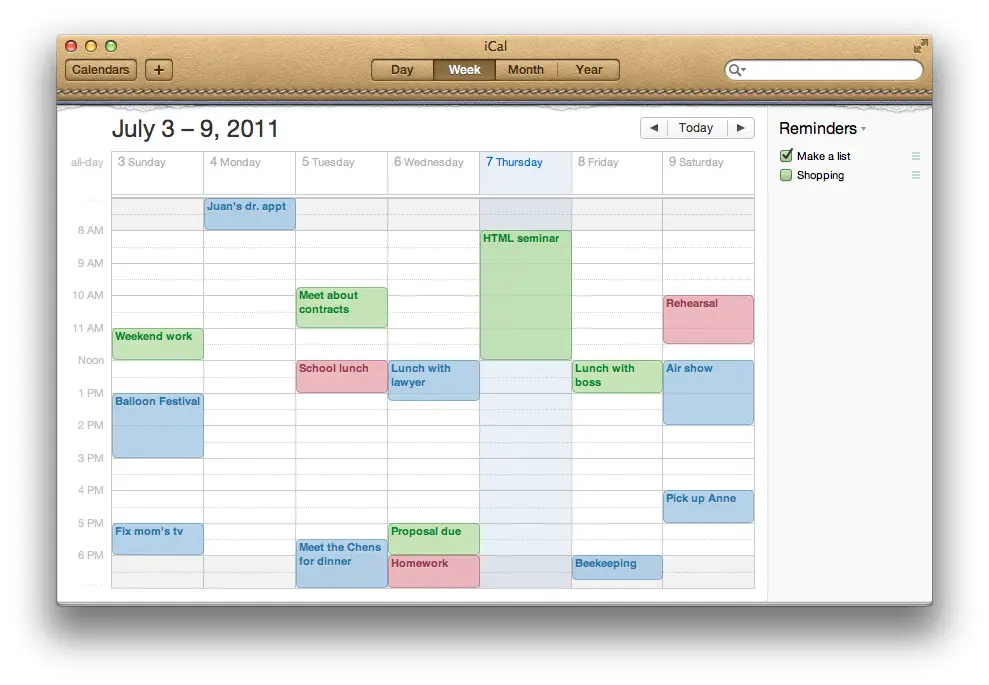
Sans rentrer dans la définition d’un design « Skeuomorphic », il s’agit globalement d’une interface qui utilise un style plus proche de la réalité, une ergonomie ainsi qu’un usage et une apparence similaire à ceux de la réalité (exemple : l’application calendrier d’Apple ressemble à un vrai calendrier. Du moins, il se rapproche d’un vrai, avec des coutures, des textures cuir, etc.).
À contrario, un flat design restera plus sobre, plus épuré, et devra, par son ergonomie, pouvoir guider l’utilisateur de la manière la plus fluide possible.
L’information : principale valeur ajoutée
Encore une fois, le travail du designer ne sera, dans un flat design, pas jugé par sa capacité à cumuler les effets et techniques graphiques.
C’est plutôt la réflexion en amont sur l’ergonomie et la hiérarchisation de l’information, tant en version desktop qu’en version mobile de son design, qui sera alors appréciée.
L’information devra être clairement identifiable, et l’interface intuitive.
Dans un style plus travaillé graphiquement, un manque de hiérarchisation sera plus facilement accepté alors que dans une interface plus pure, plus sobre, si l’information n’est pas là, c’est un zéro pointé !

Conclusion ?
Les graphistes et designers, auront noté que je ne relance pas ici le débat de « Skeuo » vs. flat design qui a déjà assez fait parler de lui. Je suis de ceux qui pensent qu’il y a un style pour chaque problématique/client, mais surtout – replaçons-le au centre de la discussion – pour chaque typologie d’utilisateur.
Comme l’a bien résumé Cat Smith avec un de ses shot dribbble :
[quote align= »center » color= »#999999″]It doesn’t matter what style you use. Just make sure that shit is done right.[/quote]

crédit photo : Cat Smith
sources :
http://magazineduwebdesign.com/skeuomorphisme-vs-flat-design
http://speckyboy.com/2013/02/05/flat-design-and-accessibility/
Avez-vous remarqué cette tendance dans vos créations ?
Si vous avez aimé cet article, vous pouvez le commenter, le partager sur les réseaux sociaux, vous abonner à notre flux RSS ou à notre Newsletter.














